How To Increase Spacing Between Letters In Word
Whether you want to change the spacing between individual letters or separate lines of text, the Character Panel in Photoshop makes it like shooting fish in a barrel. There are a few different ways you can change the spacing of your text using techniques such as kerning, tracking, leading, and baseline shifting. In this tutorial, you'll learn each of these techniques in-depth, but if you but desire a fast mode to adjust text spacing, follow these steps:
How To Quickly Adjust Text Spacing In Photoshop:
- Select the Type Tool and click on your canvas to write new text.
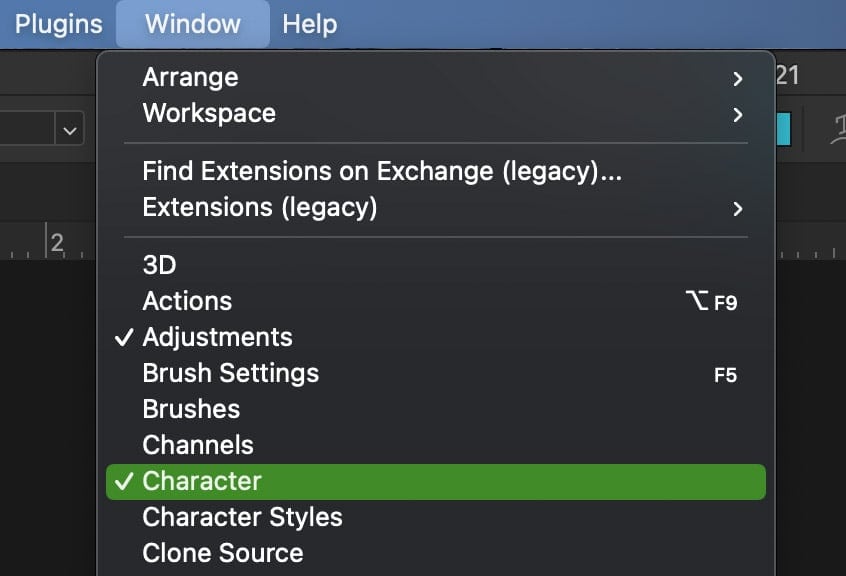
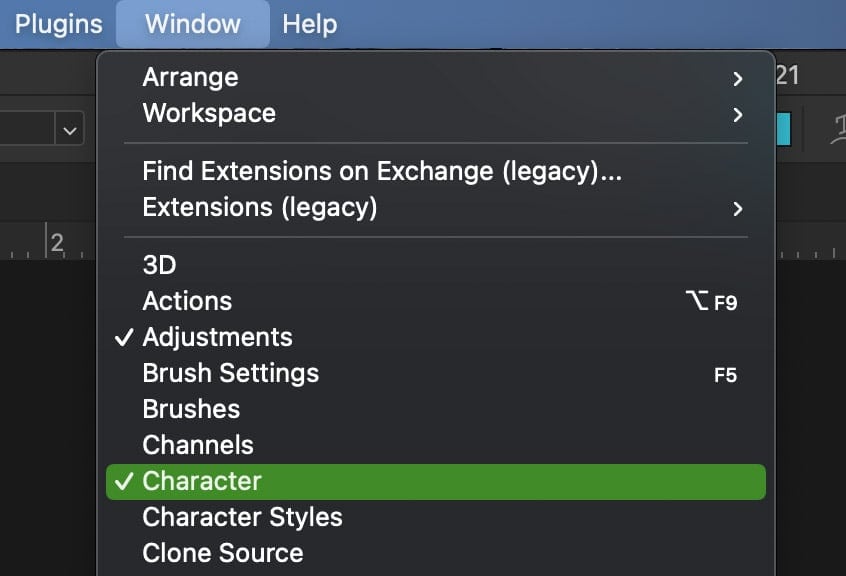
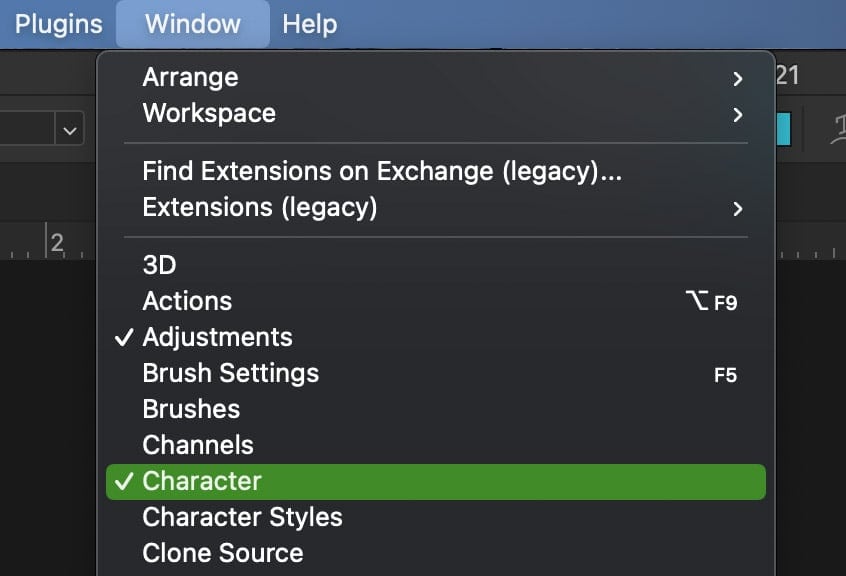
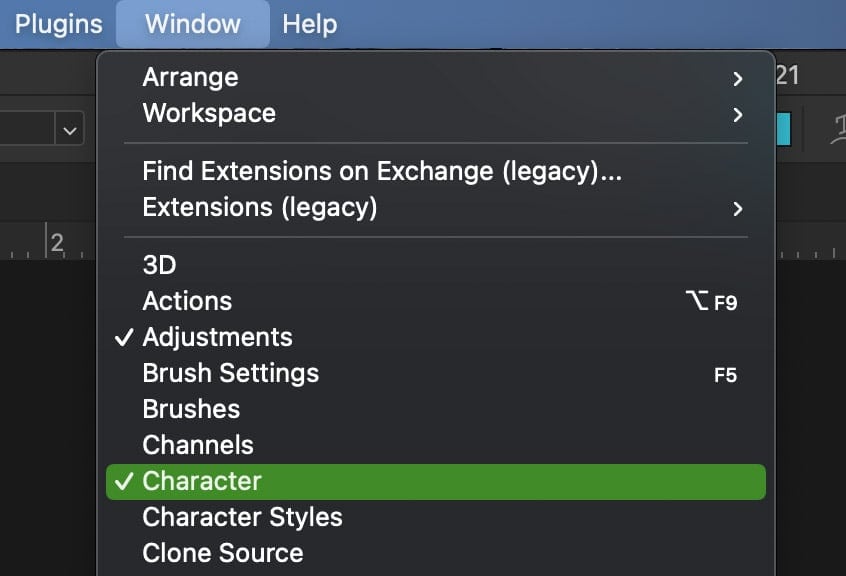
- Go to Window > Character to open the Character Console.
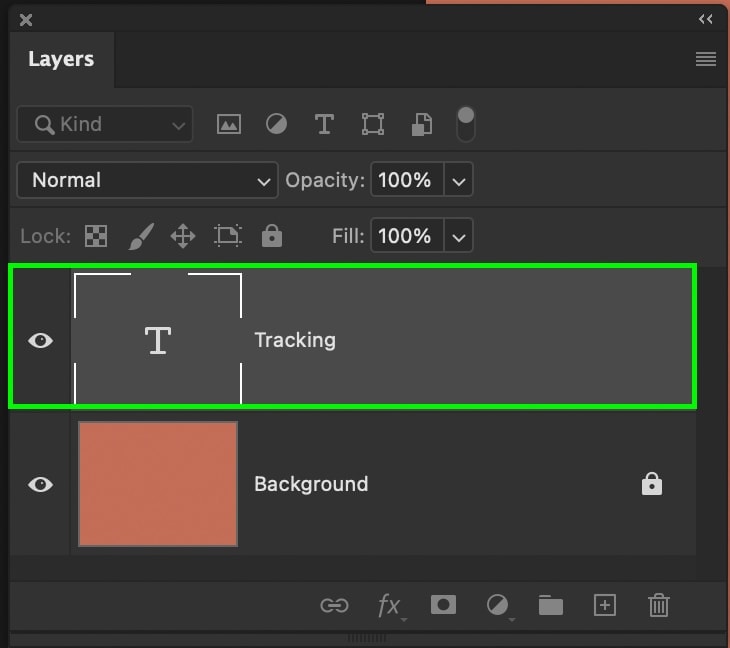
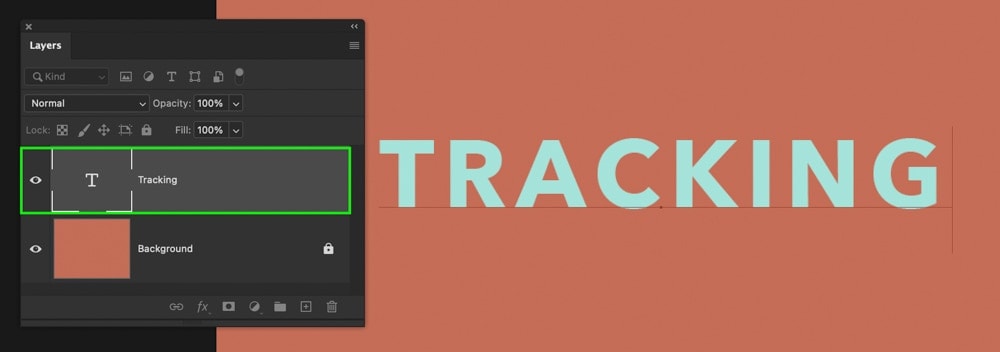
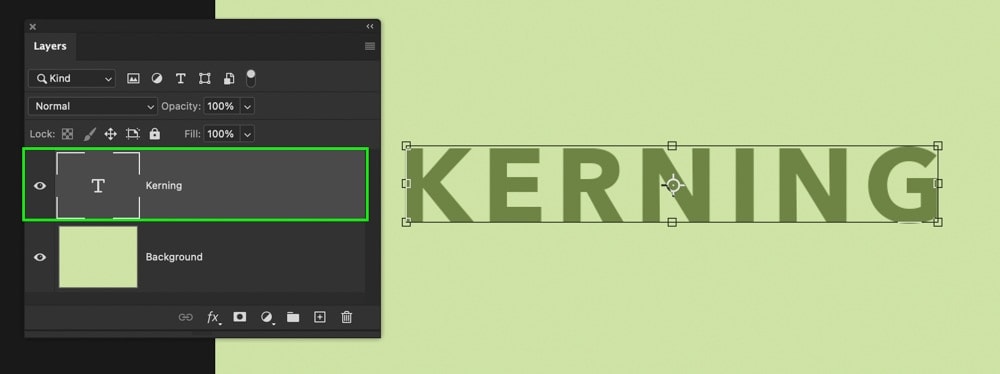
- Select your text layer in the Layers Panel.
- Blazon in a spacing value beside the Tracking Option in the Character Panel.
- Now your characters are uniformly spaced apart.
If you aren't familiar with the Grapheme Panel or have no idea what "tracking" means, fear not! You'll be a text spacing pro after following the tips below. Each section breaks down a different text or line spacing option to leave yous with every tool necessary for spacing text in Photoshop.
Each of these methods relies on the Character console, so make sure you have that open and set!
The Character Panel can be quickly accessed by going to Window > Character or going Type > Panels > Character Console.

Video Tutorial
How To Adjust Tracking In Photoshop
To suit the tracking of text in Photoshop, open the Character Panel by going to Window > Graphic symbol. Then, with your text layer selected, type in a tracking value abreast the Tracking Pick in the Character Panel. Now your text will be uniformly spaced apart.
Let's break this down more in-depth.
Tracking controls the amount of infinite betwixt each graphic symbol on a text layer. Rather than adjusting the spacing in a unmarried location, tracking will movement every letter further apart or closer together in a uniform fashion.
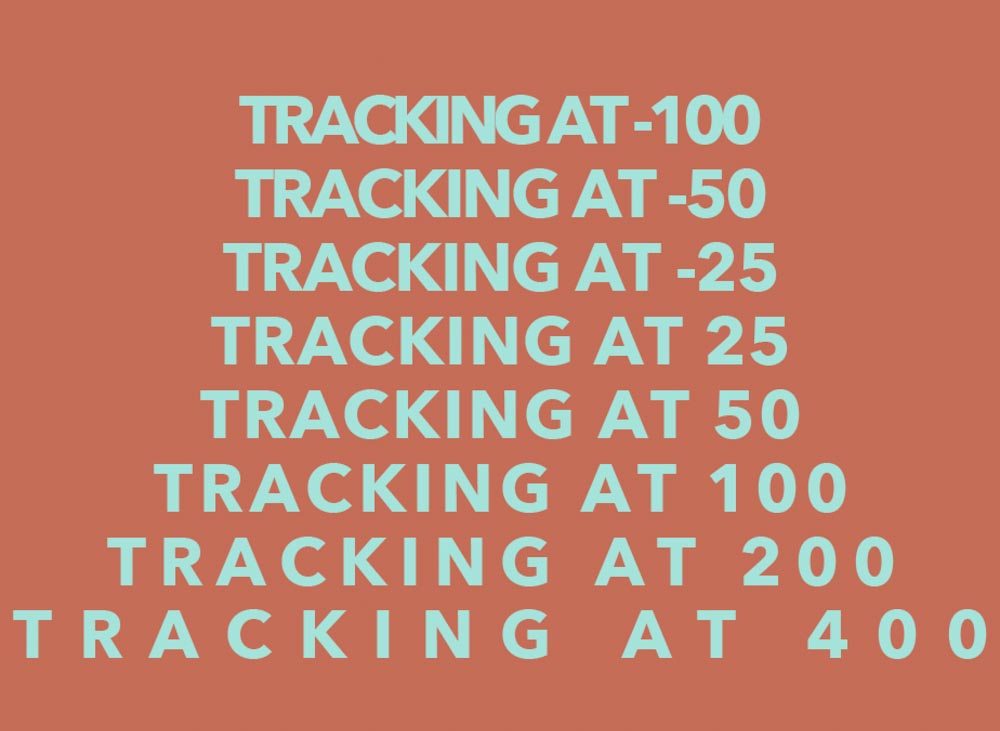
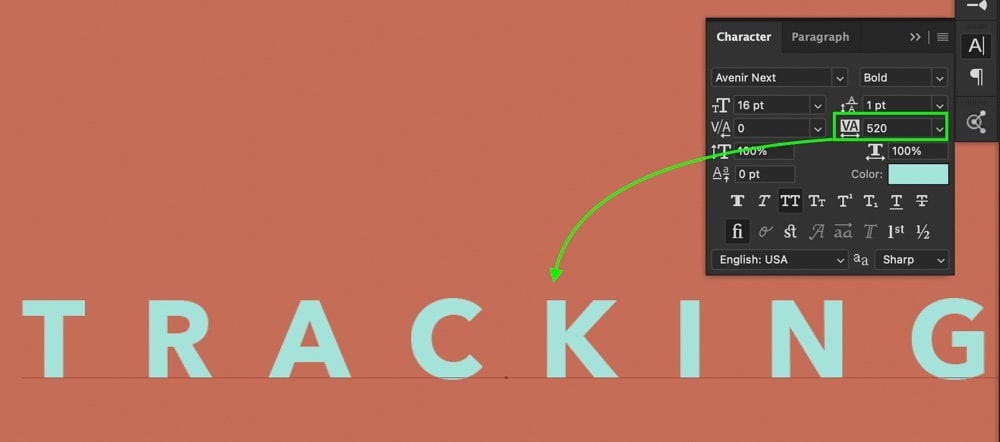
Below is an example of tracking in action:

To learn how to do this, follow these easy steps.
Step 1: Create A Text Layer
Before you lot can do anything, you need to create a new piece of text. By pressing T to access the Type Tool, click on your sheet to create a new line of text.

If you're new to creating text in Photoshop, I highly recommend reading this post to become more confident with the process.
Step ii: Open The Character Panel
With your text layer created, open the Character Panel by going to Window > Character. This panel is home to all of your most valuable text spacing adjustments!

Step three: Select Your Text Layer Or Highlight The Text
By clicking on your text layer in the Layers Panel, Photoshop will know what text to apply the tracking adjustment to in the post-obit steps. With the layer selected, all of the text on that specific layer will be affected.

If you but want a single word to take the spacing adjustments applied, click on your text and elevate over the specific word to highlight it. This works just like it does on a regular word certificate.

Step 4: Set The Tracking Amount
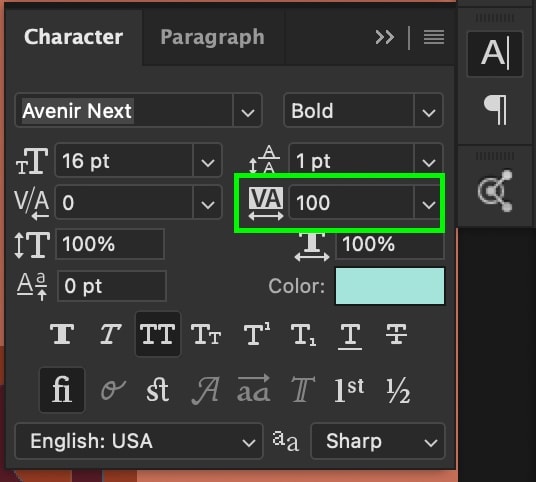
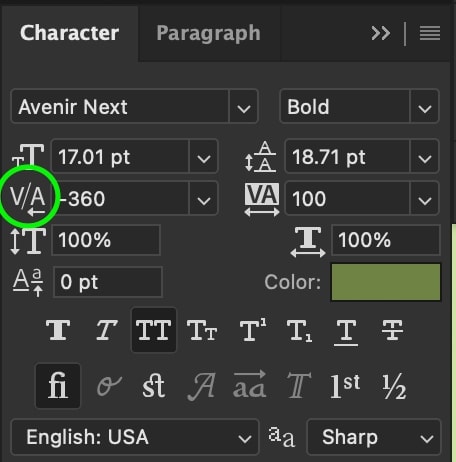
With your text layer selected, or a specific give-and-take highlighted, it's time to use the spacing adjustment. Inside of the Character Console, expect for the Tracking Option represented by the 'VA' icon with the arrow beneath it.

The first way to adjust the tracking is by clicking on the tracking icon, then move your cursor left or right to increase or decrease the spacing.

You can also type in a specific tracking value in the box beside the tracking icon.

Stride 5: Now You lot Have Added Spacing To Your Text!
The tracking aligning has now applied a uniform spacing betwixt every letter on your text layer or within your highlighted word!

You lot can go back and arrange this at whatsoever time using these same steps in one case again.
If you lot have made whatsoever other text spacing adjustments before this, the tracking will still employ the updated spacing to your characters. This option is keen for the general spacing of your text but doesn't allow you to get specific with spacing between individual characters. Luckily that'due south where kerning comes into play.
How To Adjust Kerning In Photoshop
To adjust kerning in Photoshop, select the Type Tool (T) and click betwixt the ii characters you lot desire to edit. Side by side, utilise the keyboard shortcut Alt + Left/Right Arrow Keys (PC) or Option + Left/Right Arrow Keys (Mac) to space autonomously the characters on either side of your cursor.
Dissimilar tracking, which adds a uniform spacing between all the letters in your text, kerning lets yous have more control by adding spacing between two specific characters. This can be washed with the Graphic symbol Panel or using the keyboard shortcut mentioned higher up.
To give you a better understanding of the process, let's pause it downward footstep by step.
Footstep ane: Create A New Text Layer
First, create a new piece of text if you haven't already done so. By selecting the Type Tool by pressing T, then clicking on your sheet, you tin begin to blazon a new line of text.

Step 2: Open up The Character Panel
Next, open the Grapheme Panel past going to Window > Character. Although there is a keyboard shortcut for kerning, it's worth knowing where to access this aligning in the Character Panel as well!

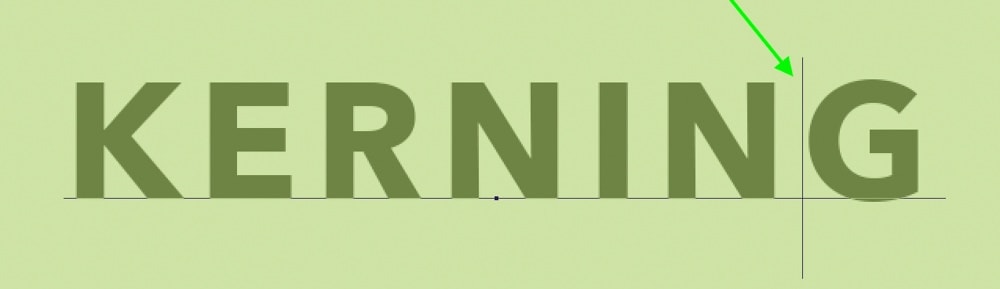
Step 3: Identify Your Cursor Between Two Characters
The kerning aligning will non work unless you accept placed your cursor betwixt 2 letters in your text. Simply by clicking on your text layer, then clicking between your desired characters, you can place your cursor.

Pace 4: Prepare The Kerning Value
There are 2 different means y'all can modify the kerning value of your characters. The first is using the keyboard shortcut Alt + Left/Right Pointer Keys (PC) or Pick + Left/Right Pointer Keys (Mac). This will space your characters apart without having to bear on the Grapheme Panel.

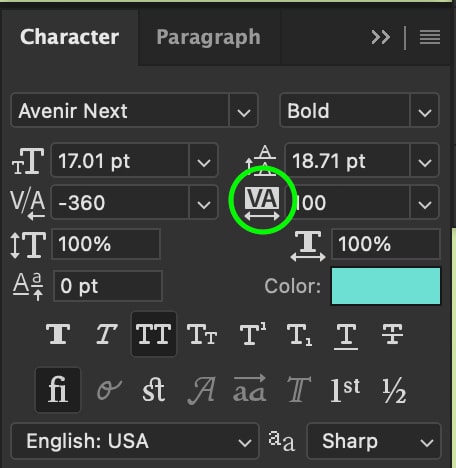
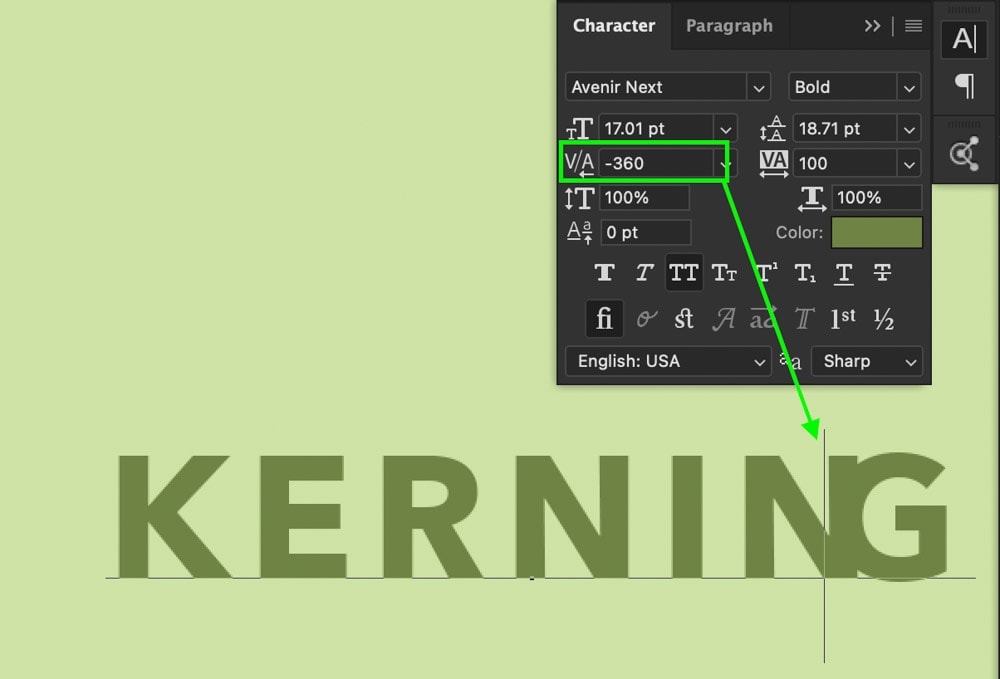
You can also fix the kerning value via the Kerning Option inside the Character Panel. This option is represented by the '5/A' icon with the pointer below it.
Hovering your cursor over this icon, you tin click and drag left or correct to change the kerning value. You can also blazon in a specific amount in the settings box provided.


Step v: Admire Your Kerned Text!
Now you have successfully adjusted the spacing between ii messages in Photoshop! Kerning is a great way to get specific with your graphic symbol spacing and works great for formatting and positioning your text. I e'er use the keyboard shortcut for this process, simply it's worth remembering the Grapheme Panel method if you come across bug!

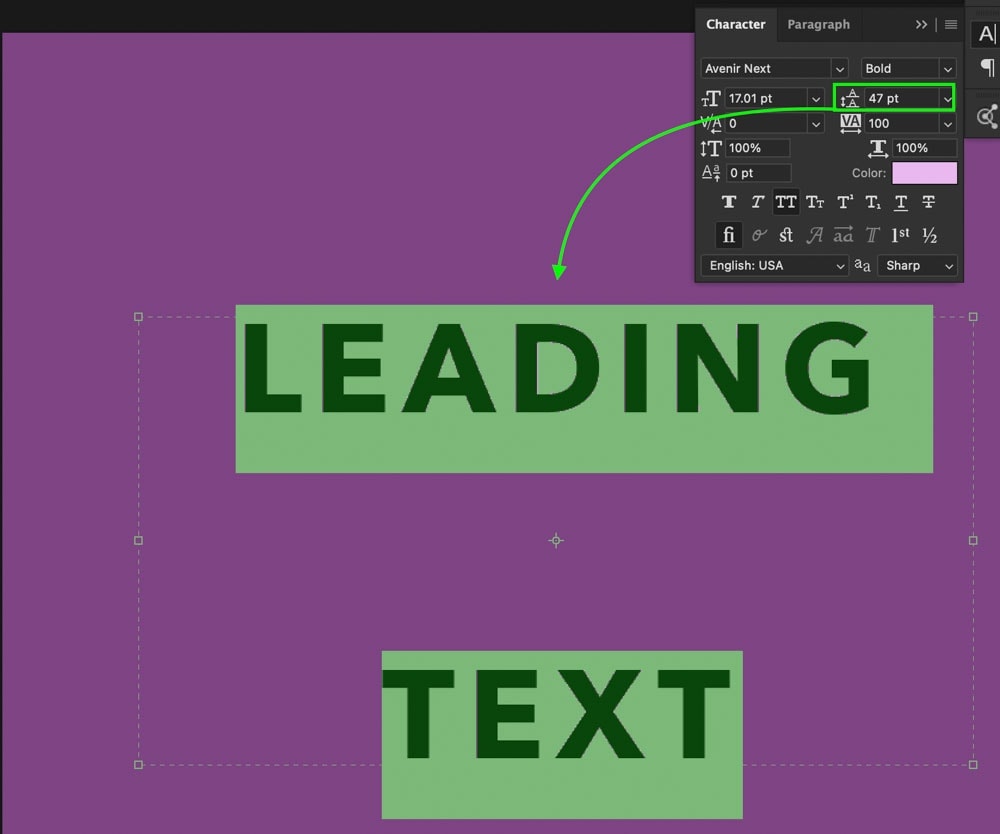
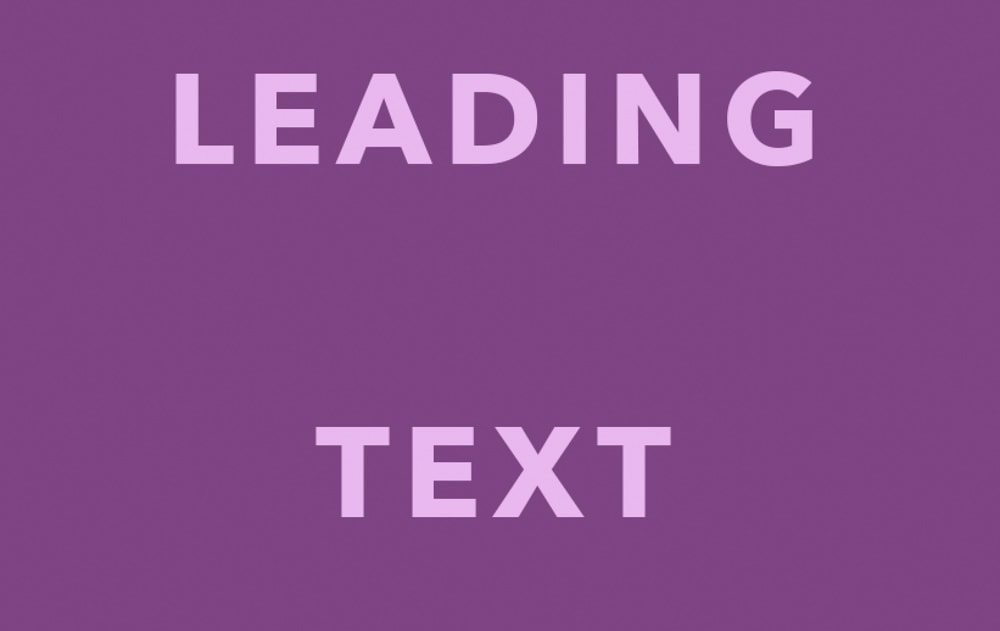
How To Suit Leading For Text In Photoshop
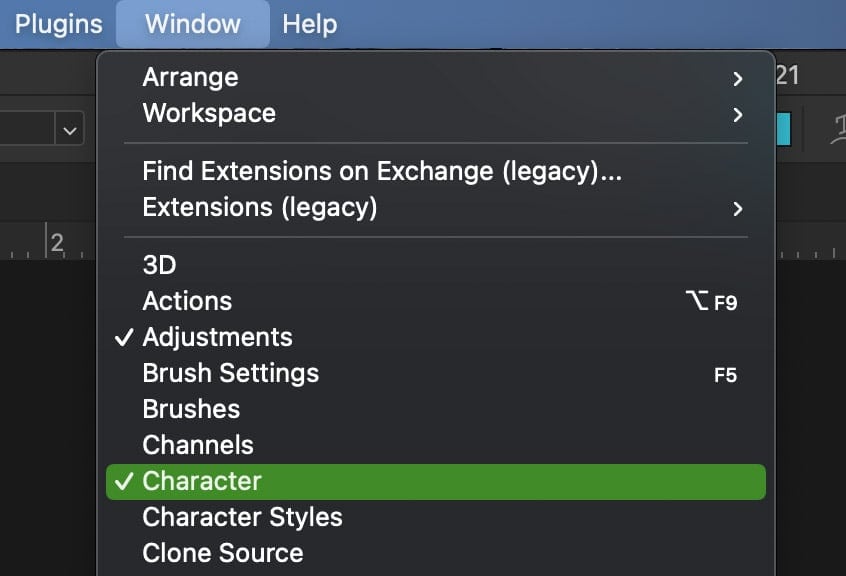
To change the leading of a text layer in Photoshop, select your text layer and then open the Character Panel by going to Window > Character. Then, going to the Leading Option in the Character Panel, blazon in a new value to add space between your lines of text.
Leading allows you to change the spacing betwixt two or more than lines of text in Photoshop. Rather than changing the spacing betwixt letters like tracking and kerning, leading only makes split up lines of text further apart or closer together.
When using leading (or working with multiple lines of text, for that matter), it's best to exist working with paragraph text instead of indicate text.
Footstep 1: Create A New Text Layer
Simply similar earlier, select the Blazon Tool by pressing T and click on your canvas to create a new text layer.
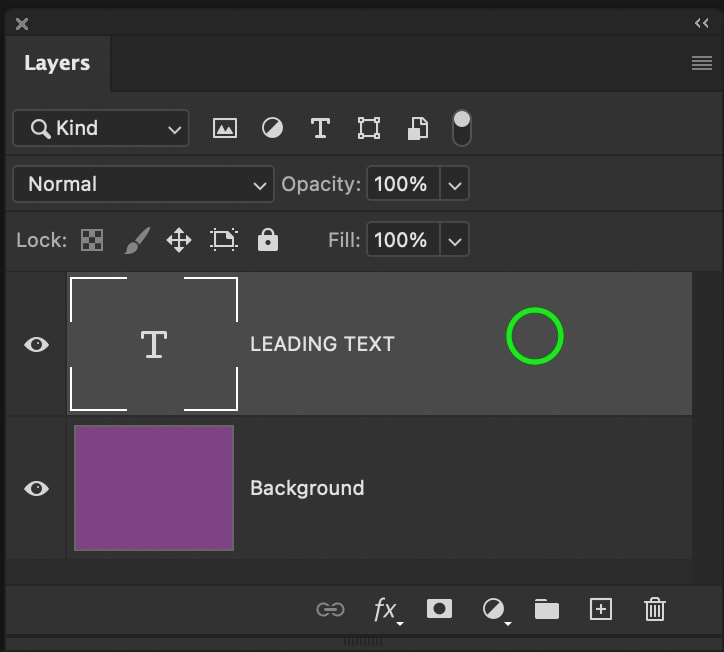
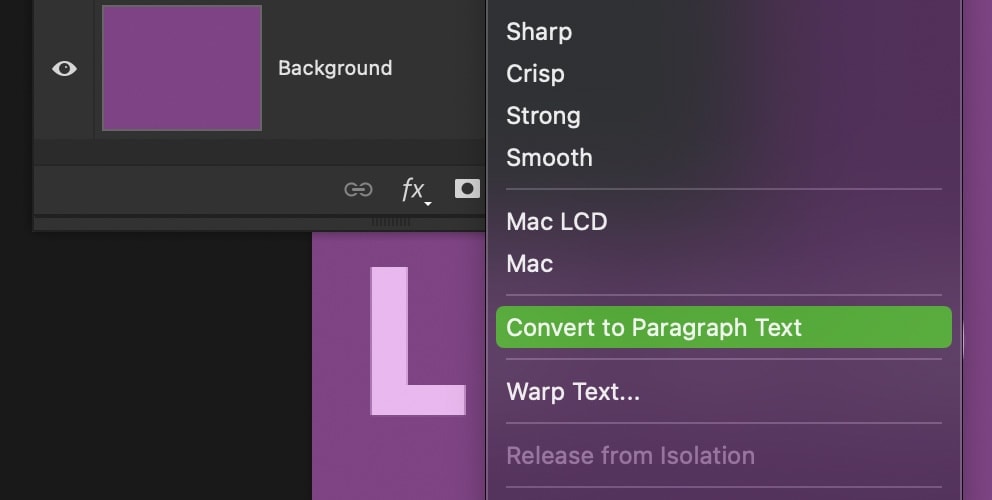
To make this whole procedure easier, catechumen your text layer to paragraph text past right-clicking on your text layer and choose "convert to paragraph text."


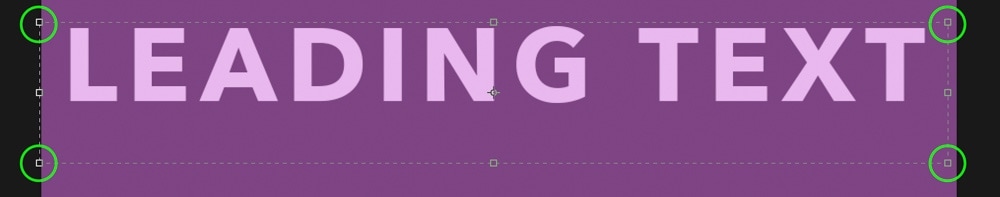
Clicking on the text box that appears, you can position this box to define the parameters for your text. This way, information technology'south piece of cake to create multiple lines of text without doing a bunch of manual formatting.


You lot can learn more almost paragraph vs. line text in this mail service.
Pace ii: Open The Graphic symbol Panel
One time again, open the Character Console by going to Window > Grapheme or finding it in your Photoshop workspace if it's already opened.

Step 3: Arrange The Leading Value
There are two means to conform the leading of your text in Photoshop. The easiest manner is with the keyboard shortcut Alt + Up/Down Arrow Primal (PC) or Option + Up/Down Arrow Key (Mac) while your text is highlighted on the canvas.

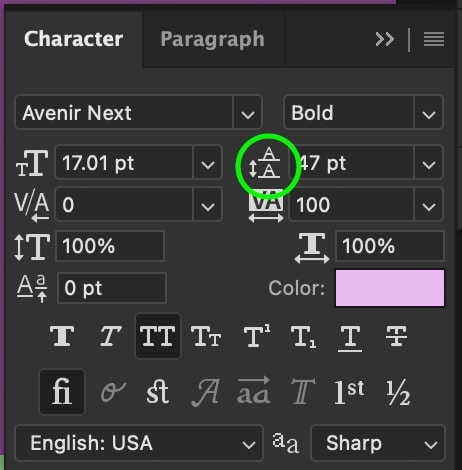
The second option is within the Character Panel with the Leading Selection. Like the other settings in the Graphic symbol Panel, you can hover your cursor over the leading icon then click and drag left or right to adjust the line spacing. If you accept a more than specific spacing amount in mind, y'all tin can type information technology in the provided value box.


Whichever option you choose, simply make certain that your text layer is selected in your Layers Panel, or else this volition not work!
Step 4: Bask In The Glory Of Perfectly Spaced Lines!

You have now adjusted the spacing betwixt each line of text on your text layer with these three easy steps. The keyboard shortcut mentioned in footstep 3 is the fastest mode to adjust this setting since you don't even need to open the Character Panel. With that said, the Character Panel can be more useful if you lot demand specific spacing between each line of your text.
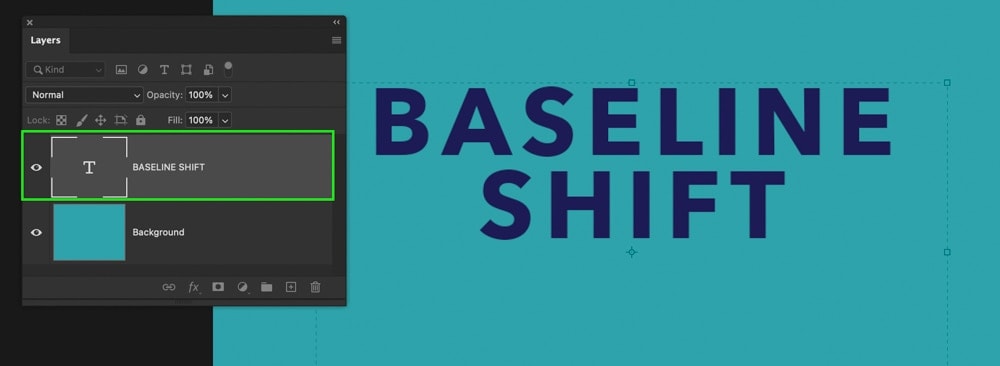
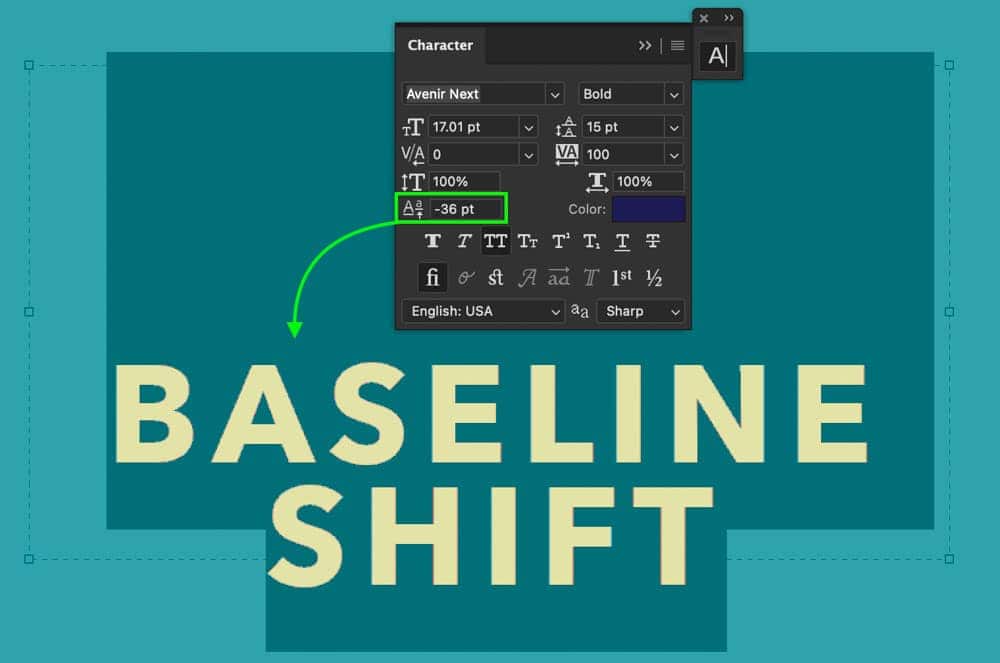
How To Adjust Baseline Shift In Photoshop
To change baseline shift in Photoshop, select your text layer in the Layers Panel, then open up the Characters Panel past going to Window > Character. Within the Character Console, hover your cursor over the Baseline Shift icon, then click and drag to adjust the value as needed.
Baseline shift is the terminal mode to control the spacing of your text in Photoshop. This setting will change the positioning of your entire text layer up or down rather than adding space between characters or lines.
For rapidly positing your text within a text box, this is a great option to use.
Step ane: Create A New Text Layer
Once once again, select your Type Tool by pressing T, and so click on your sail to create a new text layer. When using baseline shift, it doesn't thing whether your text is paragraph or point text, then exercise whatever suits your projection!

Footstep 2: Open up The Graphic symbol Panel
If your Character Panel is non already open, go to Window > Graphic symbol.

Pace iii: Suit The Baseline Shift Setting
First, click on your text, then dragging across all the words to highlight them, and then they are selected.

And so go to the Baseline Shift Option establish inside the Character Panel.

Hovering your cursor over the Baseline Shift icon, click and drag left or right to change the value. Alternatively, you lot can blazon in a specific value in the value box provided.

In one case you're happy with the positioning, press the checkmark to commit to your changes, or press the ESC key on your keyboard.

Step 4: Now You've Adjusted The Baseline Shift!
Post-obit these three like shooting fish in a barrel steps, you tin quickly change the baseline shift of your text in Photoshop using the Grapheme Panel. This choice works great to positioning your text as a whole, rather than adding spacing between individual letters or lines of a text layer.
Now you lot know 4 dissimilar ways to adjust text and line spacing in Photoshop no matter what effects you lot're going for. Every adjustment you could want for these effects can be found inside the Character Panel, and so think how to access it. You lot'll be using it a lot in your futurity text spacing adventures!
Since you have text spacing dialed in, check out these tutorials below to learn how to brand your text more stylish!
- How To Add Driblet Shadows To Text
- Everything You Should Know Virtually Creating Text In Photoshop
- How To Change The Color Of Text
Happy Spacing,
Brendan 🙂
Source: https://www.bwillcreative.com/how-to-adjust-text-and-line-spacing-in-photoshop/

0 Response to "How To Increase Spacing Between Letters In Word"
Post a Comment